Web based logs viewer UI for local development environment
In this blog post we'll try to present to you how easy it is to setup a Web based UI that allows you to format messy local development logs and browse them.
Install using script
The command below will download the latest release and add the executable to your system's PATH. You can also use it to update Logdy.
$ curl https://logdy.dev/install.sh | shDownload reporting
We're tracking the number of downloads by sending an empty request to https://notify.logdy.dev/download which exposes the IP of the machine you're installing Logdy on. If you wish no to do it, use the other install script which skips the reporting.
$ curl https://logdy.dev/install-silent.sh | shInstall with Homebrew (MacOS)
On MacOS you can use homebrew to install Logdy.
$ brew install logdyDownload precompiled binary
Enter release page on Github and select recent release. Download a precompiled binary.
# For Linux (x86)
wget https://github.com/logdyhq/logdy-core/releases/download/v0.17.0/logdy_linux_amd64
# For MacOS (ARM)
wget https://github.com/logdyhq/logdy-core/releases/download/v0.17.0/logdy_darwin_arm64
# Add Logdy to PATH: logdy.dev/docs/how-tos#how-to-add-logdy-to-pathMore compliation target
You can find more precompiled libraries on the Github release page. We always always build for the following OS and architecture: linux/amd64 windows/386 windows/amd64 darwin/amd64 darwin/arm64 linux/arm64
Run Logdy
To illustrate this example, we're going to use Node.js.
Node.js is a powerful open-source, cross-platform JavaScript runtime environment that allows developers to execute server-side code using JavaScript.Developed on the V8 JavaScript engine by Google, Node.js facilitates building scalable and high-performance applications. With its non-blocking, event-driven architecture, Node.js is particularly well-suited for real-time applications and has gained popularity for its efficiency in handling concurrent connections.
# Assuming logdy is added to PATH
$ node app.js | logdyEnter Logdy web UI
Visit the address provided in the console output after starting Logdy, by default it should be http://localhost:8080
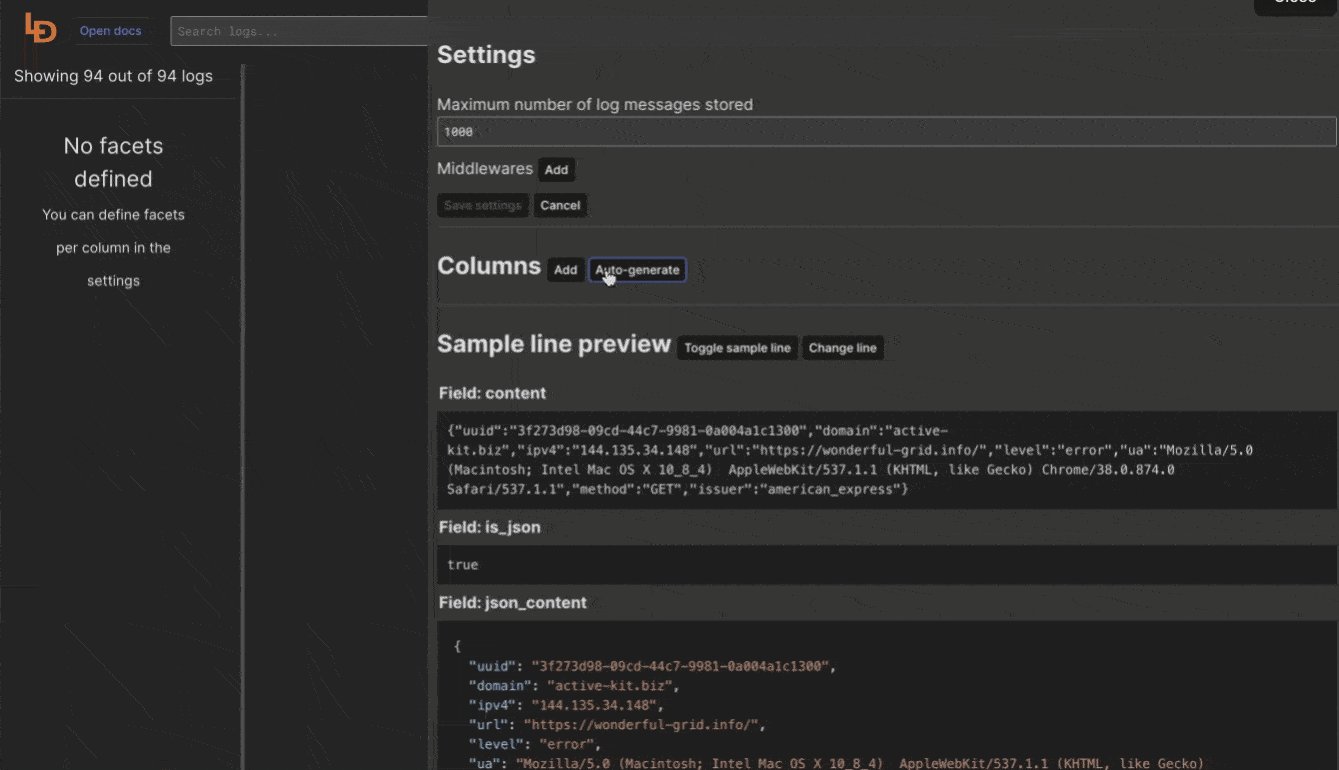
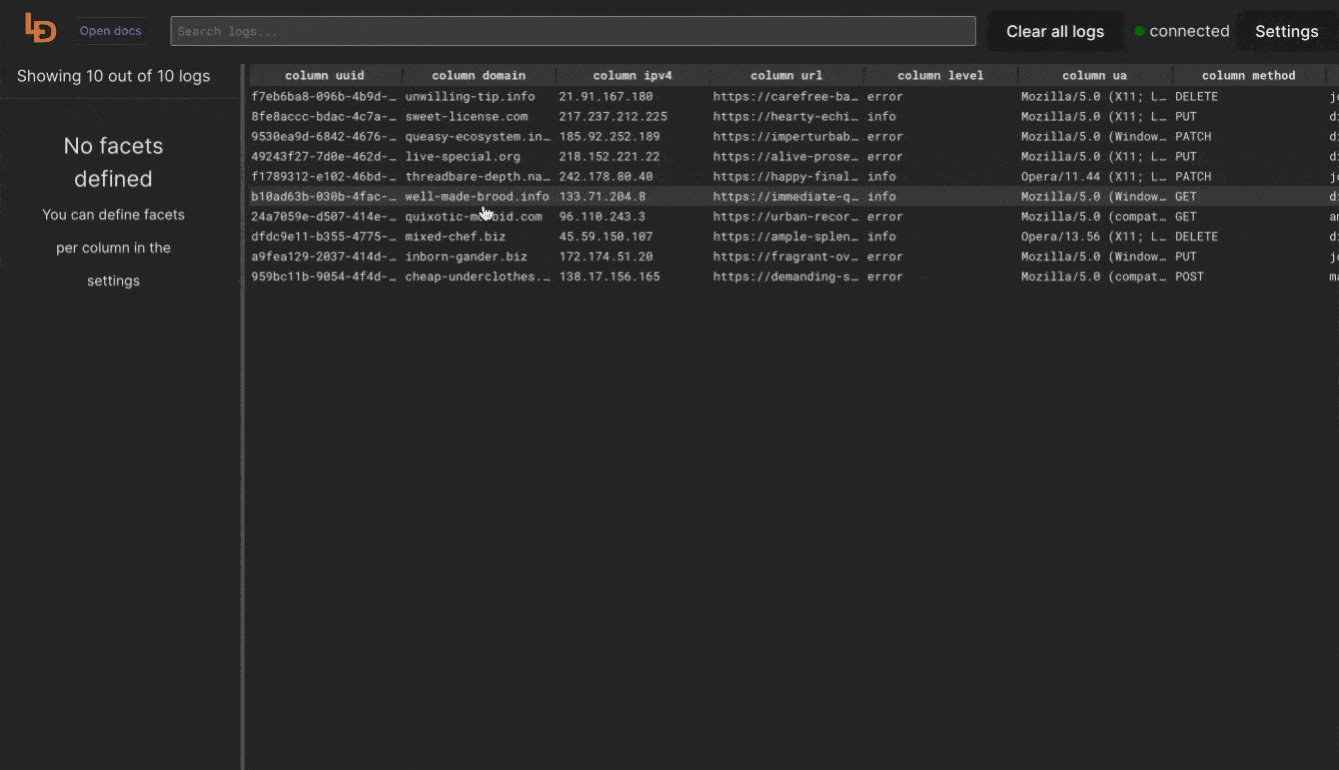
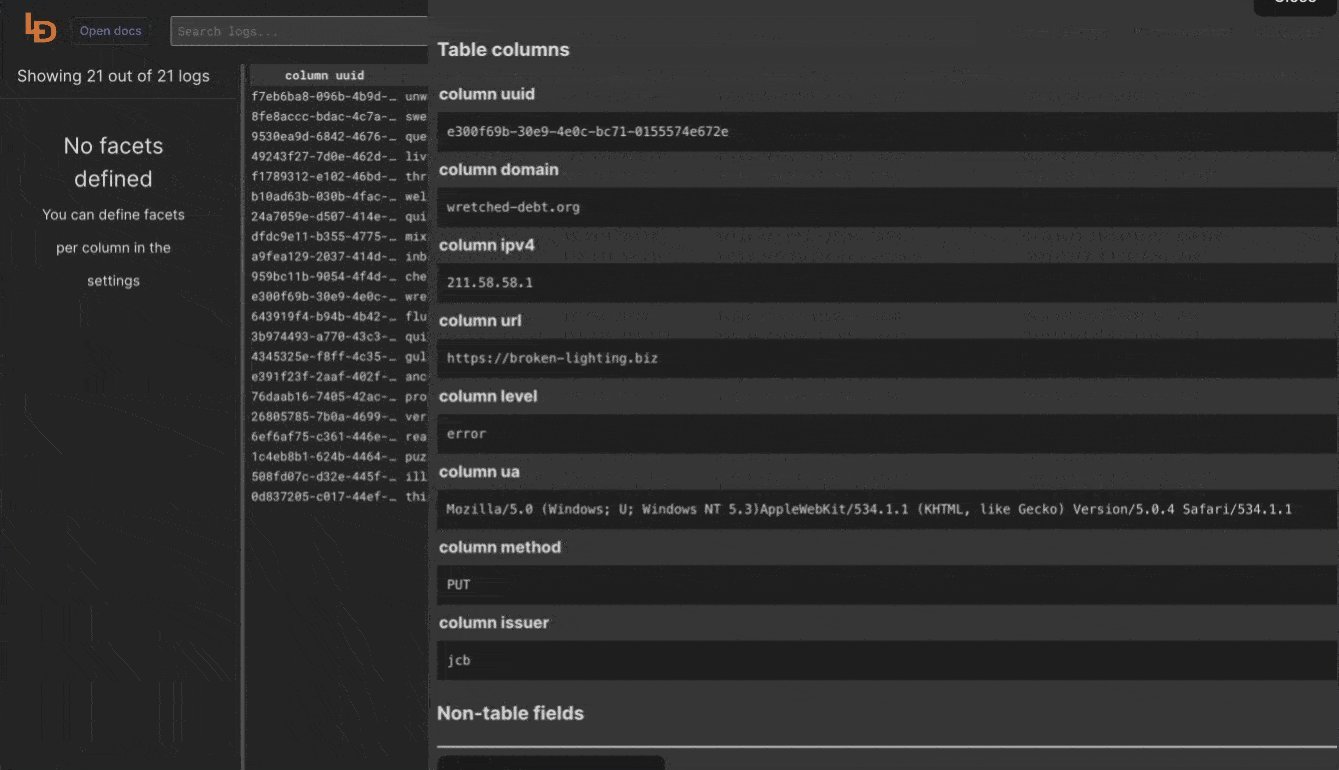
Display columns and filters
Logdy makes parsing and column selection a breeze. Use a built in "autogenerate" feature to generate columns based on JSON object present. Then you can make any adjustments and customizations. Based on the columns you can also emit facets or use another great feature to generate those automatically.
With a JSON object in place, you can use Auto-generated columns together with Faceted columns.