VS Code view terminal logs
In this blog post, we'll describe how you can view terminal logs within VS Code editor without installing any extensions. This way works for any kind of logs produced during local development and can supercharge your workflow. Visual Studio Code is a versatile IDE with a great marketplace of extensions that support nearly every programming language along with all of it's tooling. However it misses one crucial component which is a decent logs browser. Some extensions can help you view and search through terminal logs in VS Code, however, none of these extensions are really powerful.
What is Logdy?
Logdy is a versatile DevOps tool designed to enhance productivity in the terminal. Operating under the UNIX philosophy, Logdy is a single-binary tool that requires no installations, deployments, or compilations. It works locally, ensuring security, and can be seamlessly integrated into the PATH alongside other familiar commands like grep, awk, sed, and jq. It is particularly beneficial for professionals such as software engineers, game developers, site reliability engineers, sys admins, and data scientists who frequently work with terminal logs or outputs.
Logdy records the output of processes, whether from standard output or a file and directs it to a web UI. The web UI served on a specific port by Logdy, provides a reactive, low-latency application for browsing and searching through logs. It supports various use cases, such as tailing log files, integrating with applications (e.g., node.js, Python scripts, Go programs, or anything else that produces standard output), and tools like kubectl, docker logs etc.
One notable feature is its hackability with TypeScript, allowing users to filter, parse, and transform log messages by writing TypeScript code directly within the browser. This hackability provides flexibility to express custom logic without delving into the intricacies of other command-line tools. Overall, Logdy offers a convenient and efficient solution for managing and analyzing terminal logs.
Install Logdy
Enter Quick Start page in our docs and install Logdy (download precompiled binary). Additionally, we recommend adding Logdy to $PATH for easier use.
Logdy installation
Naviagate to docs for instructions on how to install Logdy. You can download a precompiled library, install using script or homebrew, lastly you can compile Logdy yourself.
Start your web app
Let's assume you normally use node app.js to start your application (of course you can use Logdy with auto-reloading tools like nodemon) and your app is producing logging information to standard output.
Start Logdy with your application like this:
$ node app.js | logdyYou can already navigate to a standard UI address (http://localhost:8080) and browse logs directly there. But this post is about making the development flow more seamless, so you don't have to leave your IDE to browse logs.
Open Logdy in VS Code
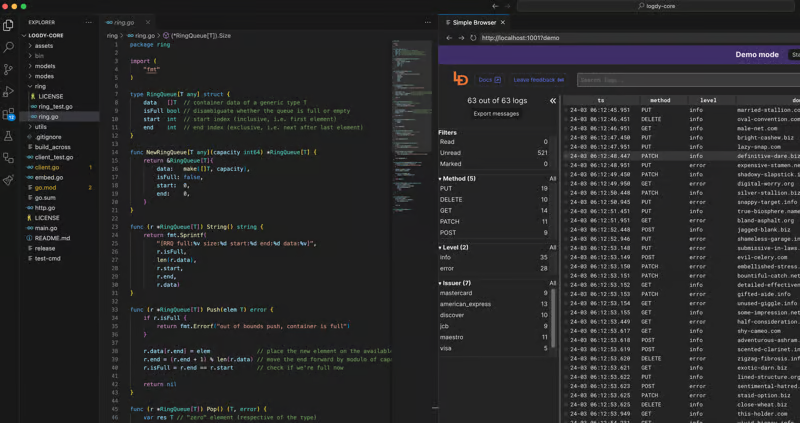
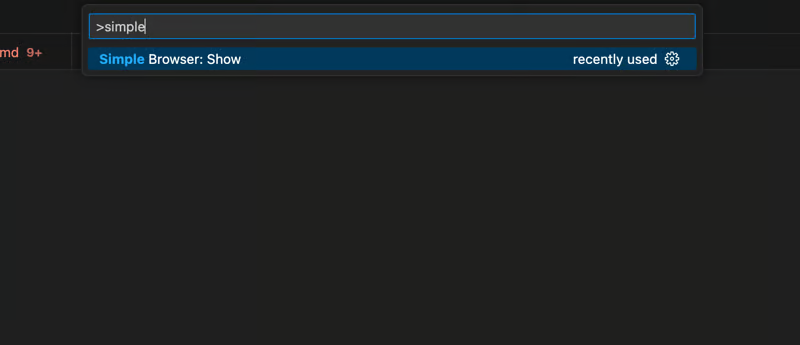
It's particularly easy to open Logdy logs browser within VS Code, since Logdy UI is a website, you only have to navigate to it within VS Code internal browser. To do that, you don't need any extension, simply navigate to the Logdy address: open command (Ctrl + Shift + P) "Simple Browser: Show" Then, enter the Logdy UI address (by default it will be
Then, enter the Logdy UI address (by default it will be http://localhost:8080 however it may depend based on your setup).
Next thing you will see is Logdy panel next to your code. Now you can run your app and have nicely formatted logs, within your favourite IDE!