Defining columns
One of the primary features in Logdy is that you can dynamically define logic for parsing the logs and use that to file the specific column values.
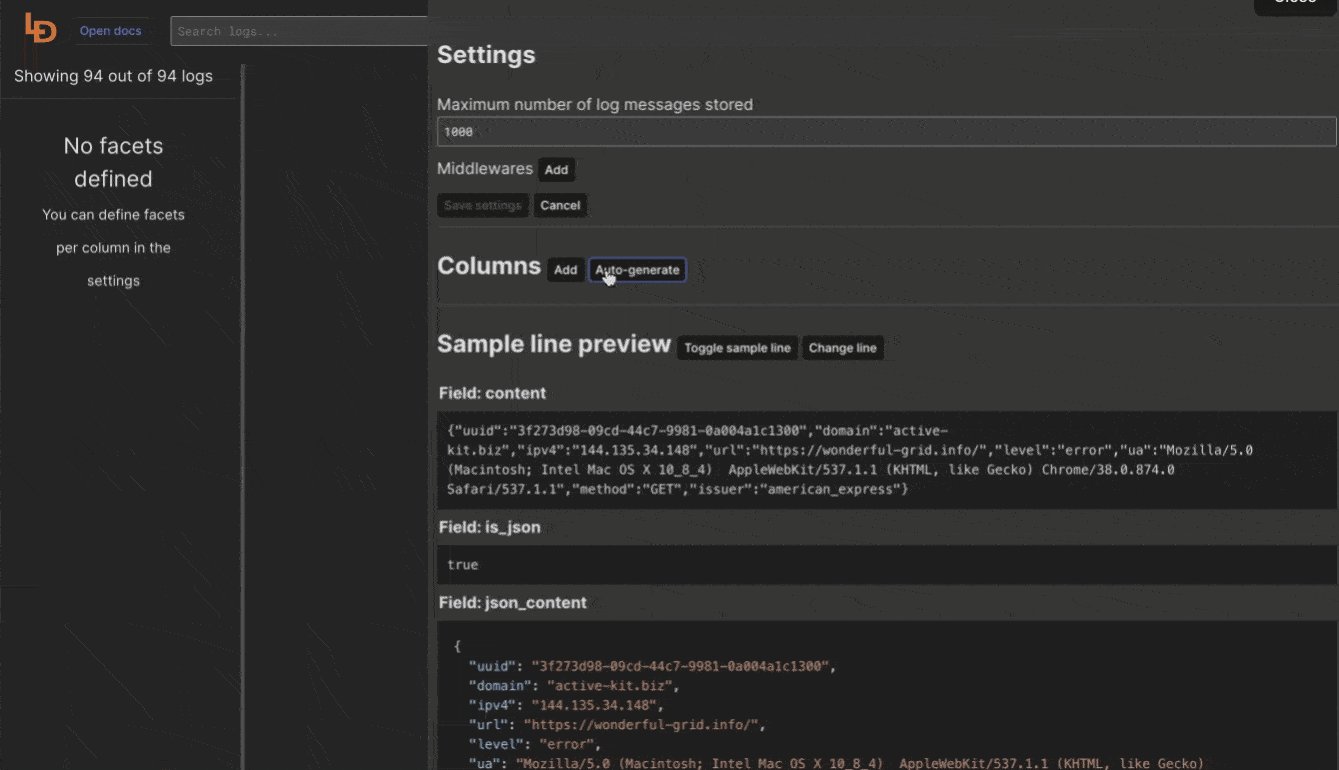
Basic settings

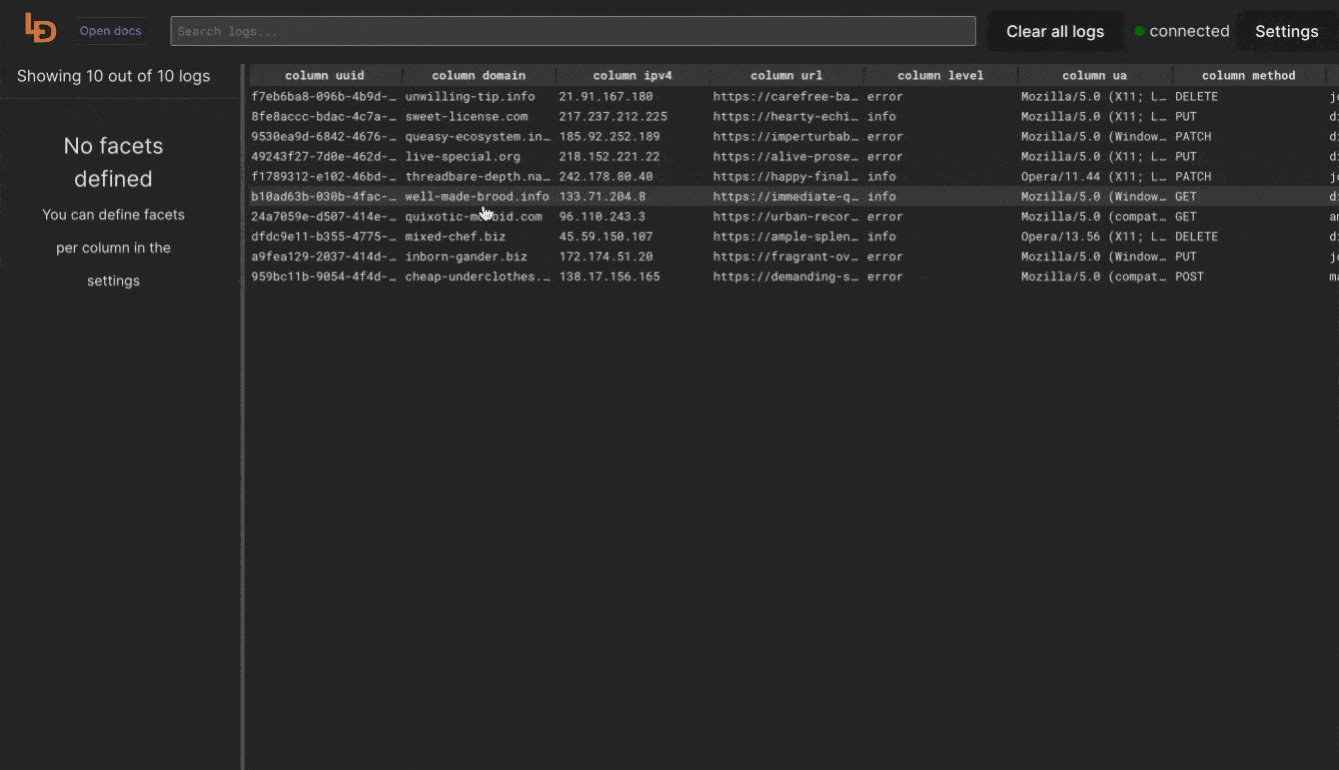
Auto generated columns
Most of the time, you will be dealing with flat JSON objects that are very well described (property names). You have an option to generate columns based on the properties in the JSON content. That means with a click of a button, you are able to populate table with columns, then review and modify them. It's much faster than adding columns from scratch and will get you going in few seconds.

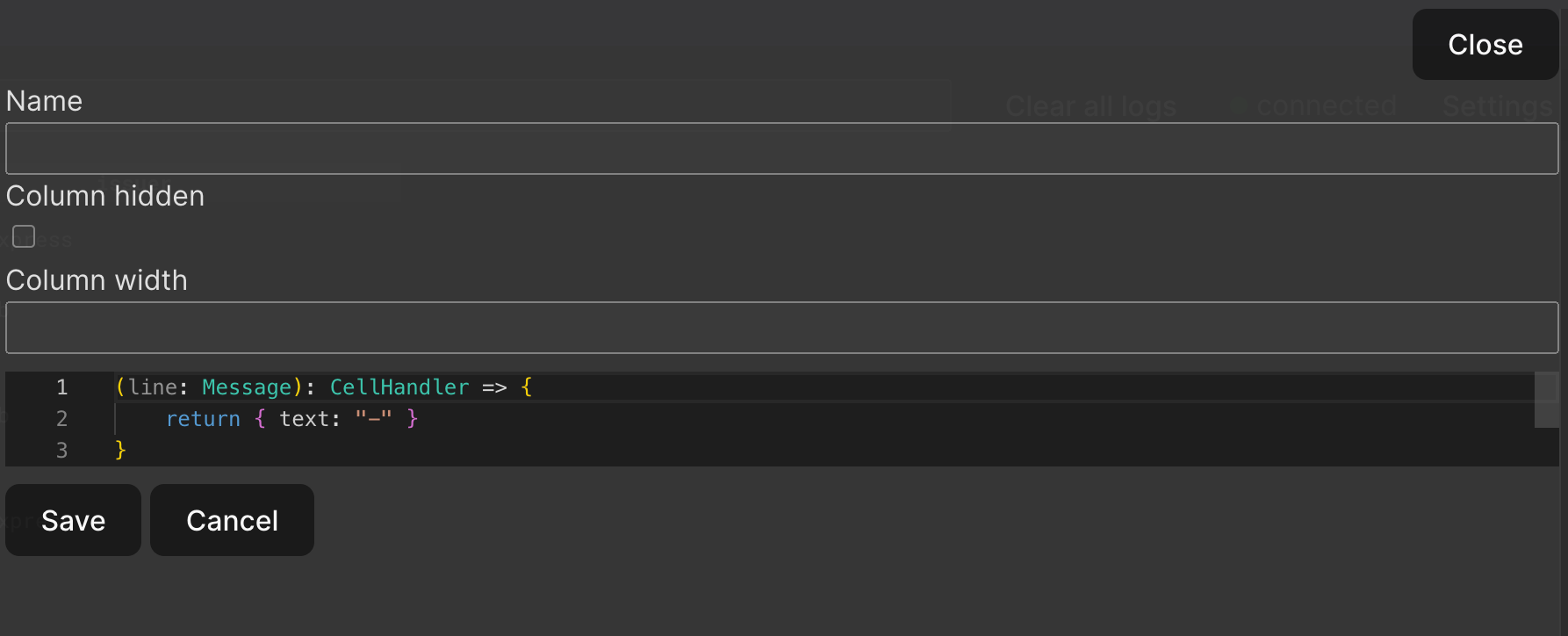
Column settings
Name
The name of the column that will be used in the table header
Column hidden
Whether to display the column in the table. If the column is hidden, it will still be visible in the log drawer.
Column width
Specifies the width of the column in the main table
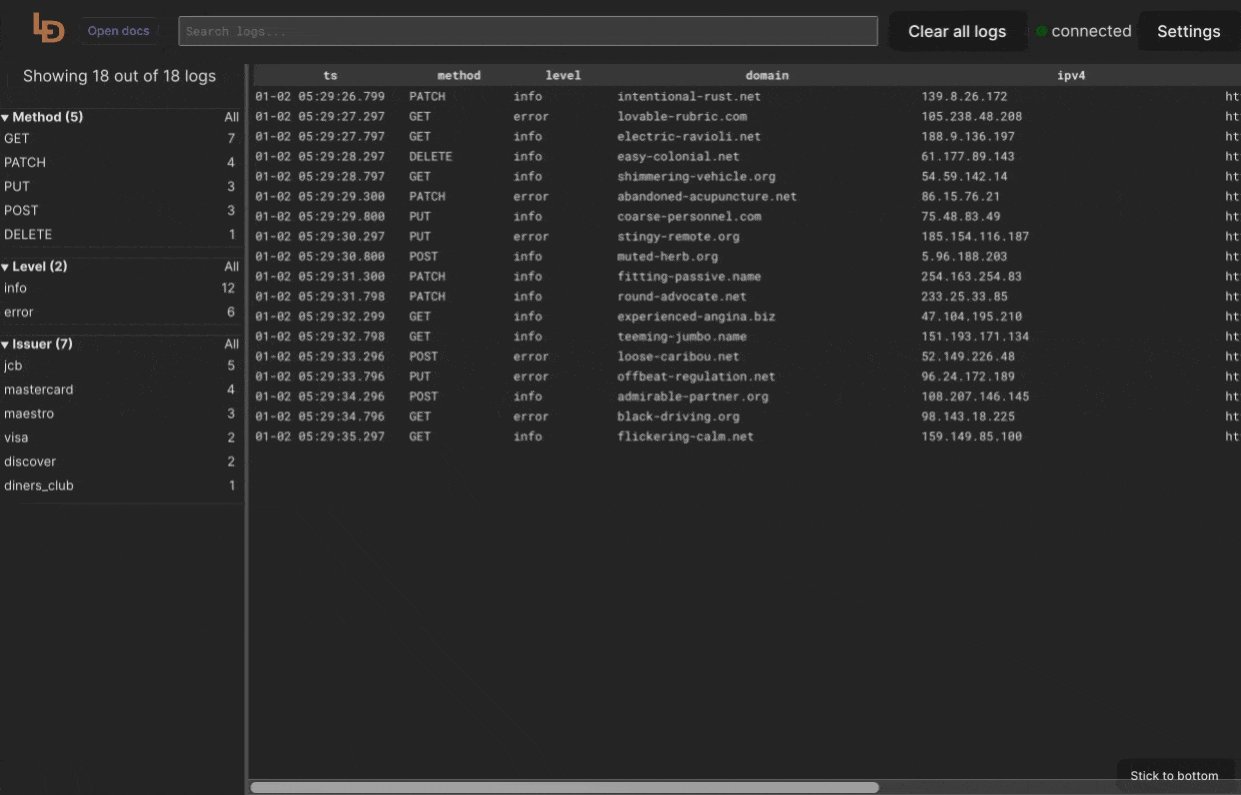
Value selection
A piece of TypeScript code responsible for providing a value to display in a table cell and in the log drawer. This code can also produce Facet values.
(line: Message): CellHandler => {
return { text: '-' }
}The above code should consist of a single anonymous function that accepts line of type Message and return a CellHandler structure. The line argument represents a single line from the stream of logs. Check Code reference chapter for more info.
TIP
You can use additional embedded libraries, go to Code reference chapter to learn more
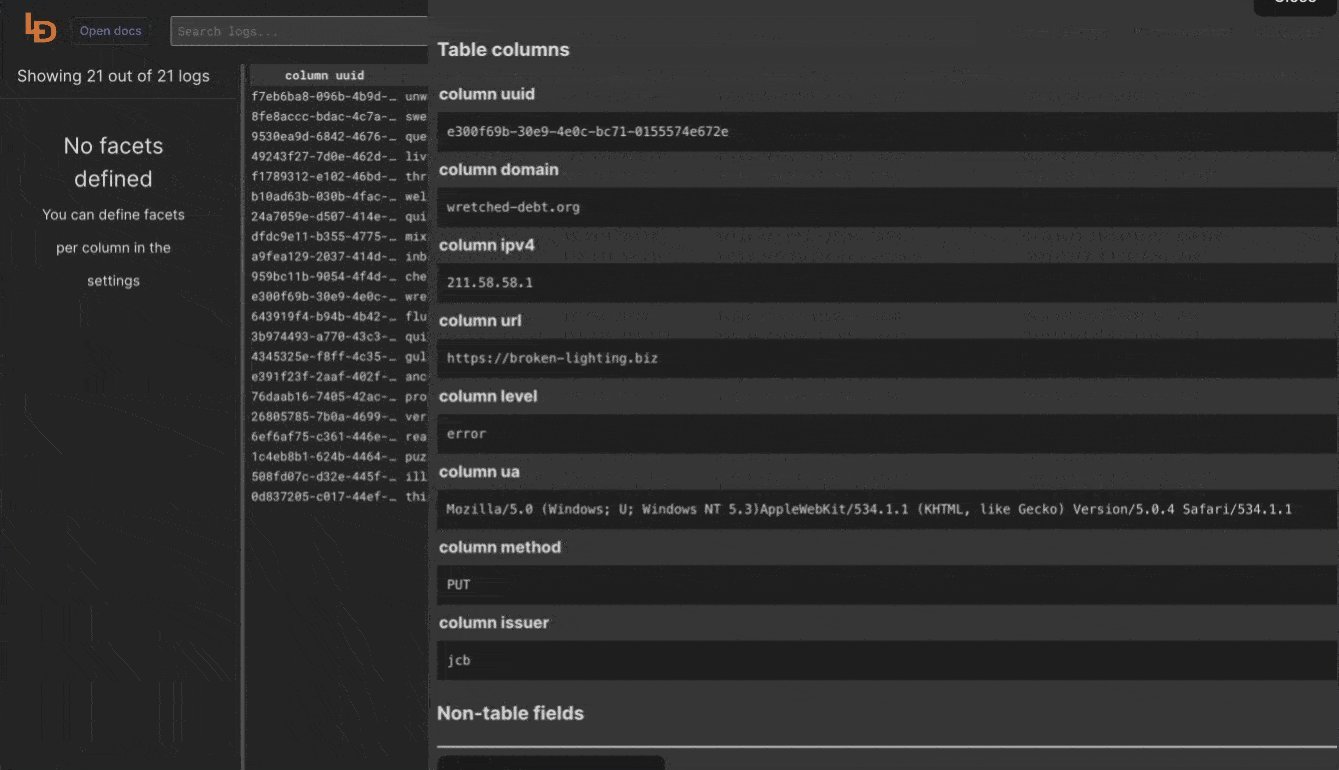
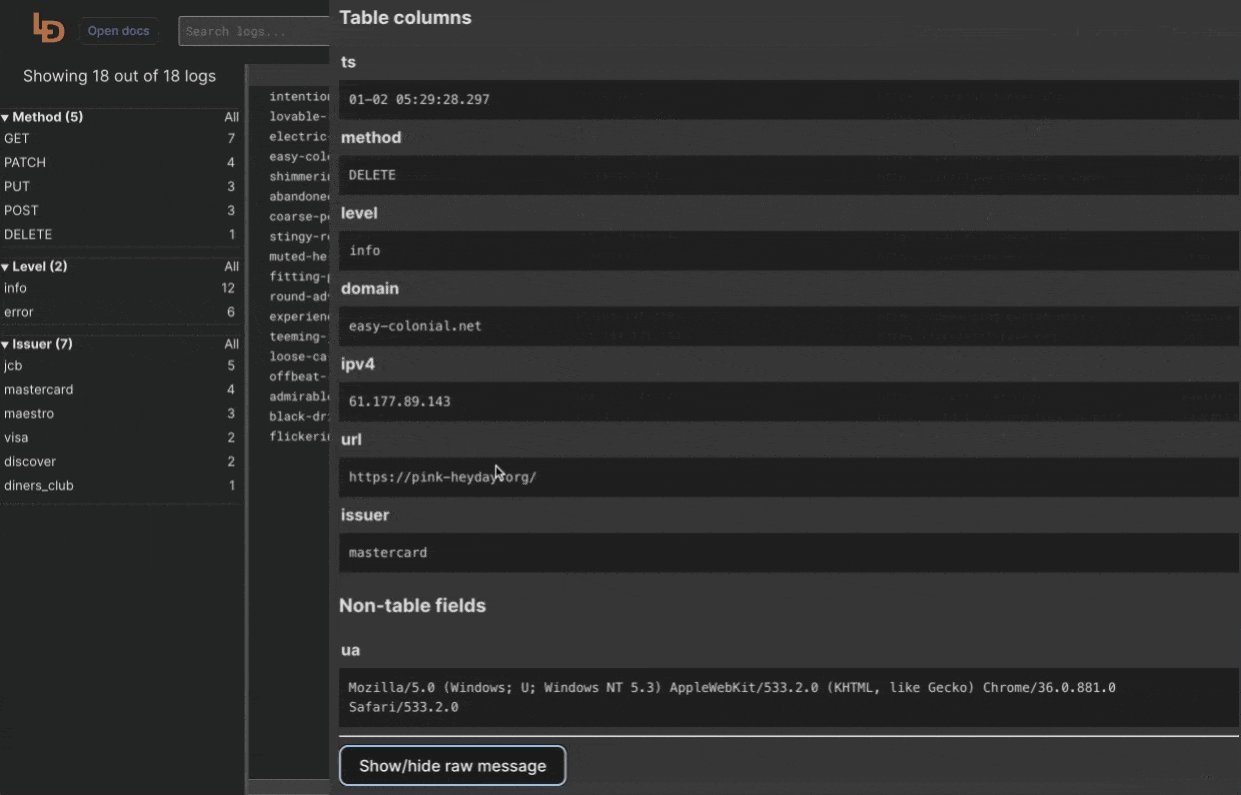
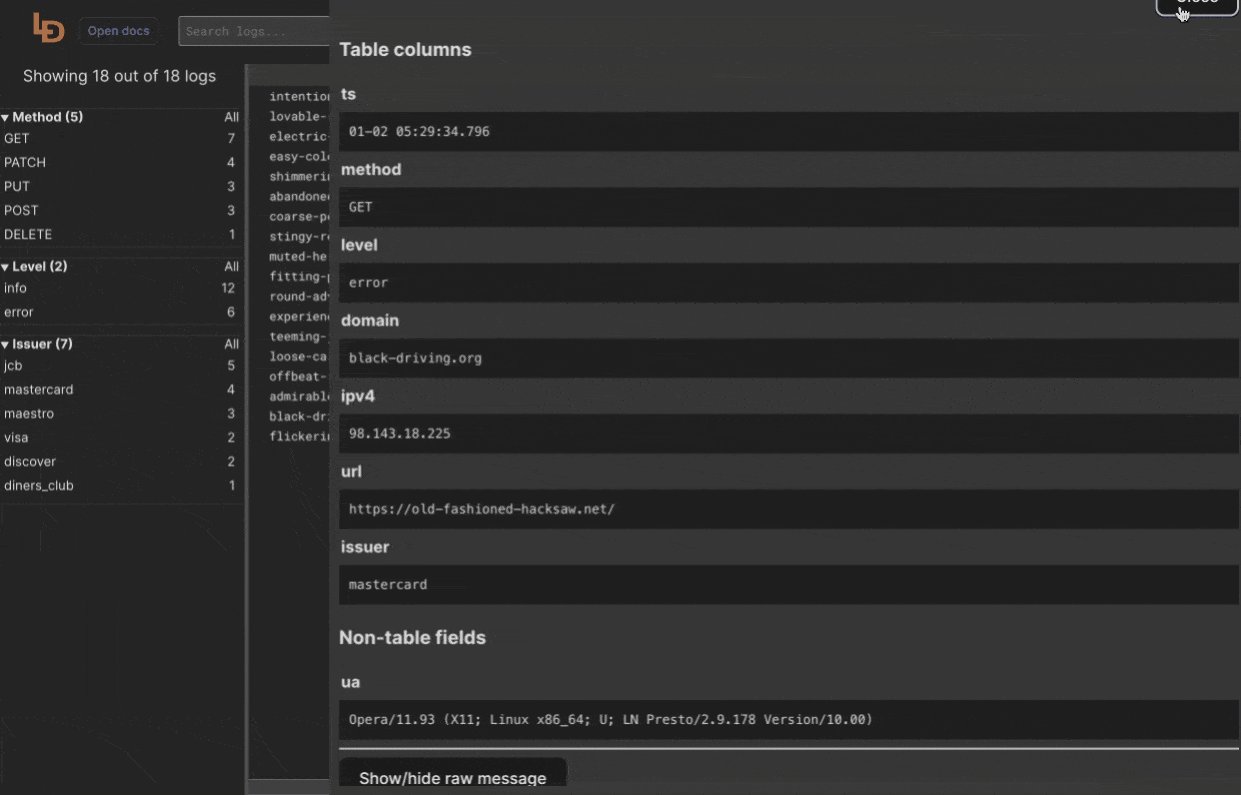
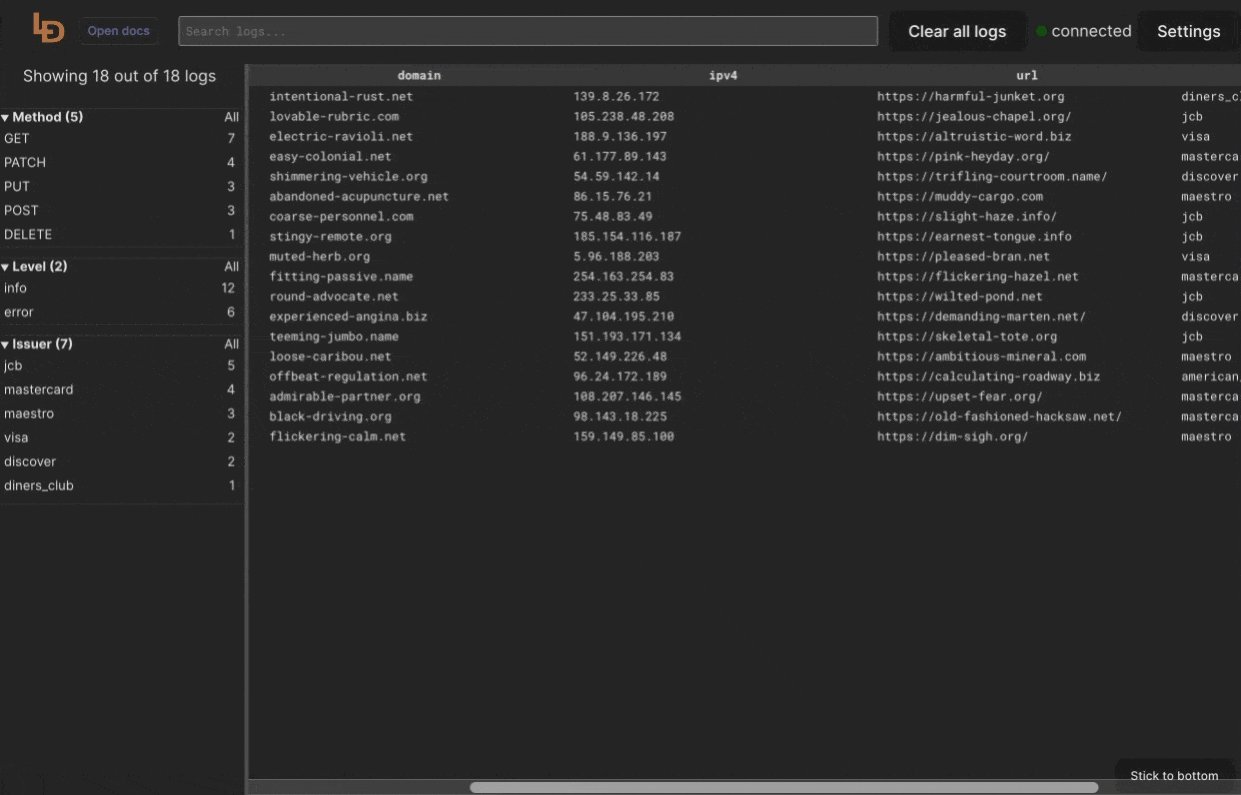
Log drawer
Clicking on a particular row will reveal a drawer containing all of the table column values as well as the hidden fields. JSON values are automatically formatted and highlighted. 
Context-menu
This feature is supported since version 0.16.0
Logdy's main table component now includes a context menu, enhancing productivity with quick access to essential actions. Right-clicking on a table cell opens a menu with options such as:
Copy Cell Value – Quickly copy the content of a selected cell. Copy Column Name – Retrieve the column name for easy reference. Manage Filtering Facets – Toggle active facets directly from the menu to refine your log filtering.
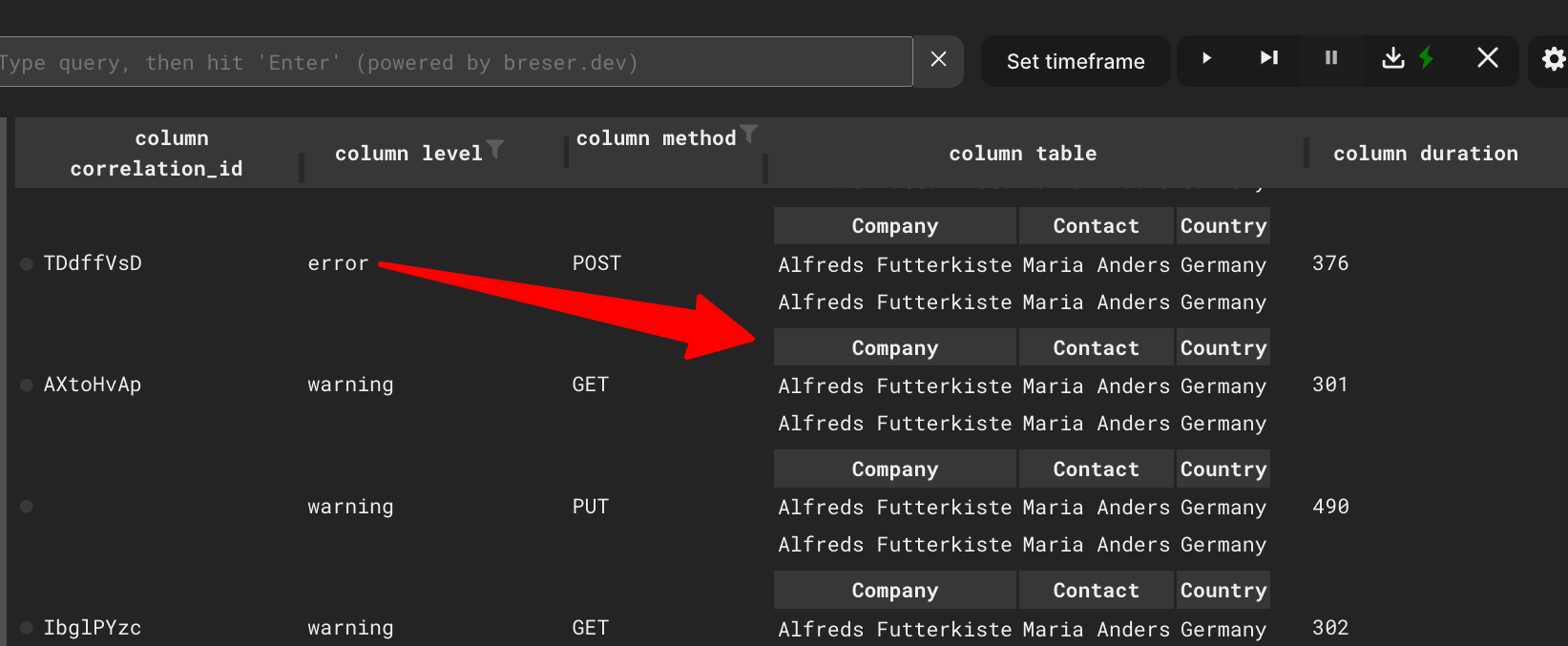
HTML in table cell
This feature is supported since version 0.16.0
Logdy supports rendering raw HTML inside table cells, allowing for more customized table layouts. This means you can define the appearance of a table more precisely, including embedding other tables or styled elements within a cell.
Example code for a CellHandler function:
(line: Message): CellHandler => {
return {
// you must use the option below to allow HTML rendering in a table cell
allowHtmlInText: true
text: `<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
</table>`,
}
}And the results: